1. Extending the CMS: Examples¶
From this part onwards, this tutorial assumes you have done the Django Tutorial and we will show you how to integrate that poll app into the django CMS. If a poll app is mentioned here, we mean the one you get when finishing the Django Tutorial.
We assume your main urls.py looks somewhat like this:
from django.conf.urls.defaults import *
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
(r'^admin/', include(admin.site.urls)),
(r'^polls/', include('polls.urls')),
(r'^', include('cms.urls')),
)
1.1. My First Plugin¶
A Plugin is a small bit of content you can place on your pages.
1.1.1. The Model¶
For our polling app we would like to have a small poll plugin, that shows one poll and let’s the user vote.
In your poll application’s models.py add the following model:
from cms.models import CMSPlugin
class PollPlugin(CMSPlugin):
poll = models.ForeignKey('polls.Poll', related_name='plugins')
def __unicode__(self):
return self.poll.question
Note
django CMS Plugins must inherit from cms.models.CMSPlugin (or a subclass thereof) and not django.db.models.Model.
Run syncdb to create the database tables for this model or see Using South with Django-CMS to see how to do it using South
1.1.2. The Plugin Class¶
Now create a file cms_plugins.py in the same folder your models.py is in, so following the Django Tutorial, your polls app folder should look like this now:
polls/
__init__.py
cms_plugins.py
models.py
tests.py
views.py
The plugin class is responsible to provide the django CMS with the necessary information to render your Plugin.
For our poll plugin, write following plugin class:
from cms.plugin_base import CMSPluginBase
from cms.plugin_pool import plugin_pool
from polls.models import PollPlugin as PollPluginModel
from django.utils.translation import ugettext as _
class PollPlugin(CMSPluginBase):
model = PollPluginModel # Model where data about this plugin is saved
name = _("Poll Plugin") # Name of the plugin
render_template = "polls/plugin.html" # template to render the plugin with
def render(self, context, instance, placeholder):
context.update({'instance':instance})
return context
plugin_pool.register_plugin(PollPlugin) # register the plugin
Note
All plugin classes must inherit from cms.plugin_base.CMSPluginBase and must register themselves with the cms.plugin_pool.plugin_pool.
1.1.3. The Template¶
You probably noticed the render_template attribute on that plugin class, for our plugin to work, that template must exist and is responsible for rendering the plugin.
The template could look like this:
<h1>{{ poll.question }}</h1>
<form action="{% url polls.views.vote poll.id %}" method="post">
{% csrf_token %}
{% for choice in poll.choice_set.all %}
<input type="radio" name="choice" id="choice{{ forloop.counter }}" value="{{ choice.id }}" />
<label for="choice{{ forloop.counter }}">{{ choice.choice }}</label><br />
{% endfor %}
<input type="submit" value="Vote" />
</form>
Note
We don’t show the errors here, because when submitting the form you’re taken off this page to the actual voting page.
1.2. My First App (apphook)¶
Right now, external apps are statically hooked into the main urls.py, that is not the preferred way in the django CMS. Ideally you attach your apps to CMS Pages.
For that purpose you write CMS Apps. That is just a small class telling the CMS how to include that app.
CMS Apps live in a file called cms_app.py, so go ahead and create that to make your polls app look like this:
polls/
__init__.py
cms_app.py
cms_plugins.py
models.py
tests.py
views.py
In this file, write:
from cms.app_base import CMSApp
from cms.apphook_pool import apphook_pool
from django.utils.translation import ugettext_lazy as _
class PollsApp(CMSApp):
name = _("Poll App") # give your app a name, this is required
urls = ["polls.urls"] # link your app to url configuration(s)
apphook_pool.register(PollsApp) # register your app
Now remove the inclusion of the polls urls in your main urls.py so it looks like this:
from django.conf.urls.defaults import *
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
(r'^admin/', include(admin.site.urls)),
(r'^', include('cms.urls')),
)
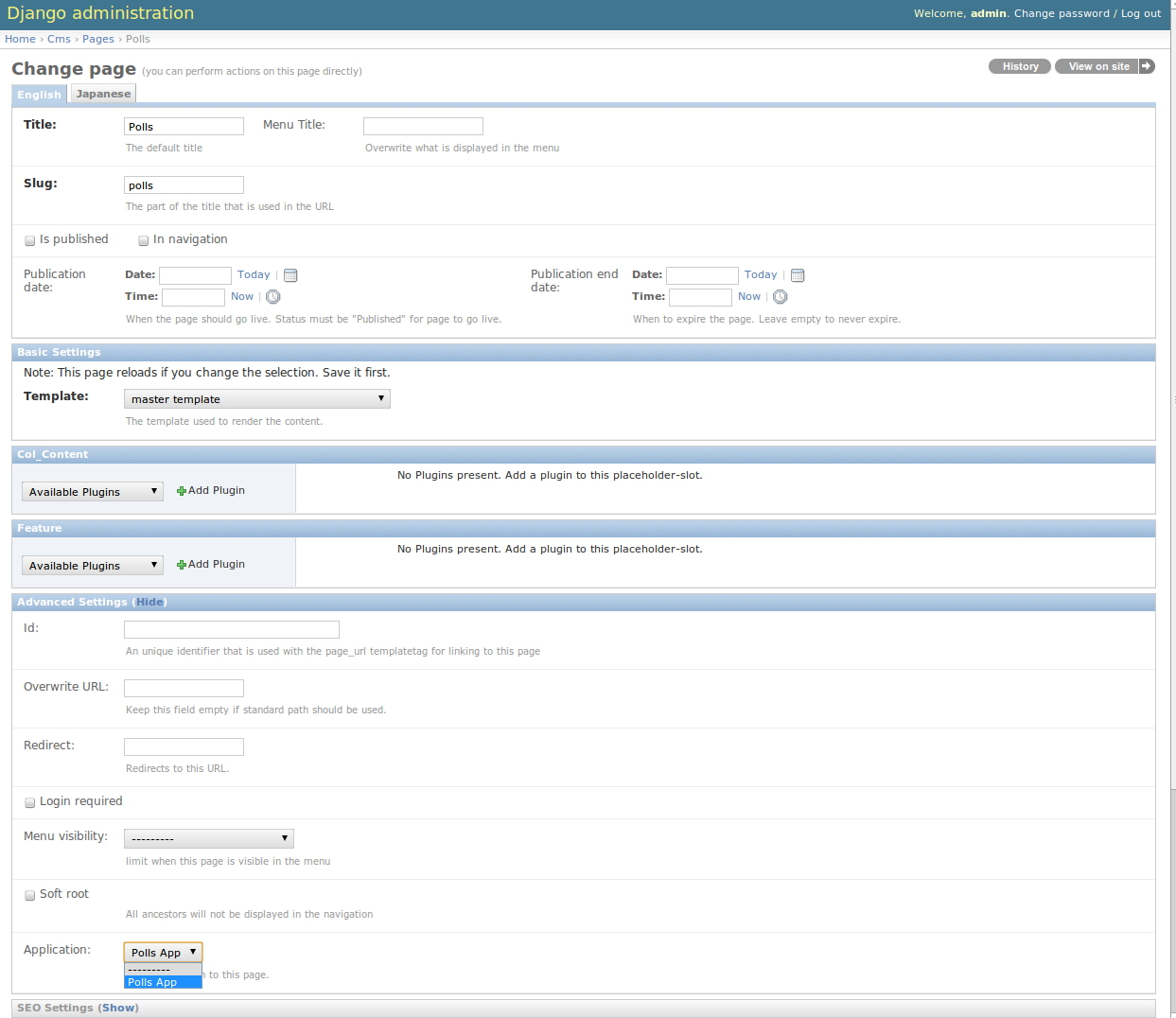
Now open your admin in your browser and edit a CMS Page. Open the ‘Advanced Settings’ tab and choose ‘Polls App’ for your ‘Application’.

Now for those changes to take effect, unfortunately you will have to restart your server. So do that and now if you navigate to that CMS Page, you will see your polls application.